昨天跟大家介紹了網頁首圖的媒材,那今天針對圖片展示的部分來做一個分享,整理出幾個常見的網頁排版,可以提供大家在設計時多一些靈感!
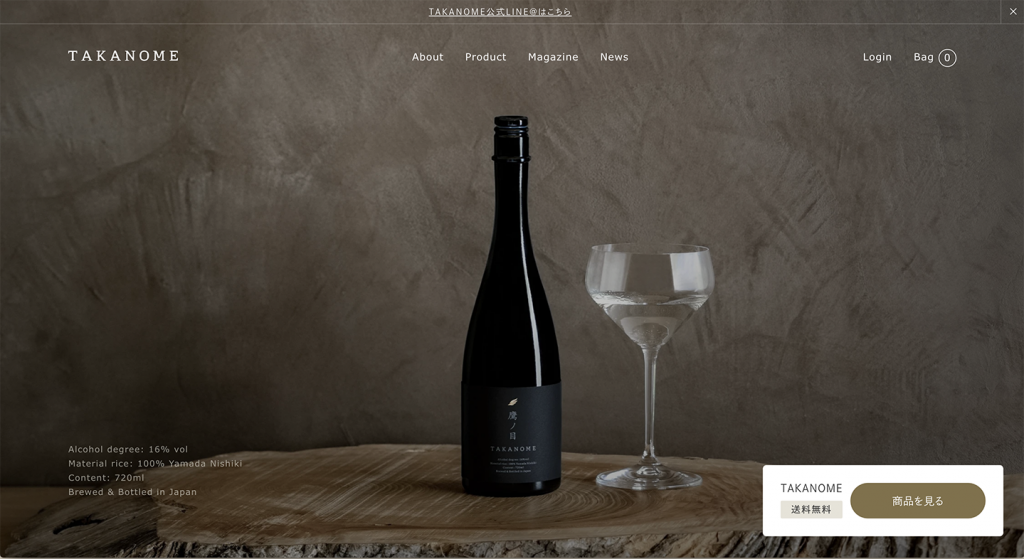
滿版的排版方式可以使畫面視覺更加強烈地傳達網頁資訊,也讓整個畫面也變得更豐富、更有感染力,要特別注意滿版時,其他重要元素的清晰度,可以利用顏色對比、大小、形狀等把內容突顯出來。

網站範例:https://takanome-sake.com/
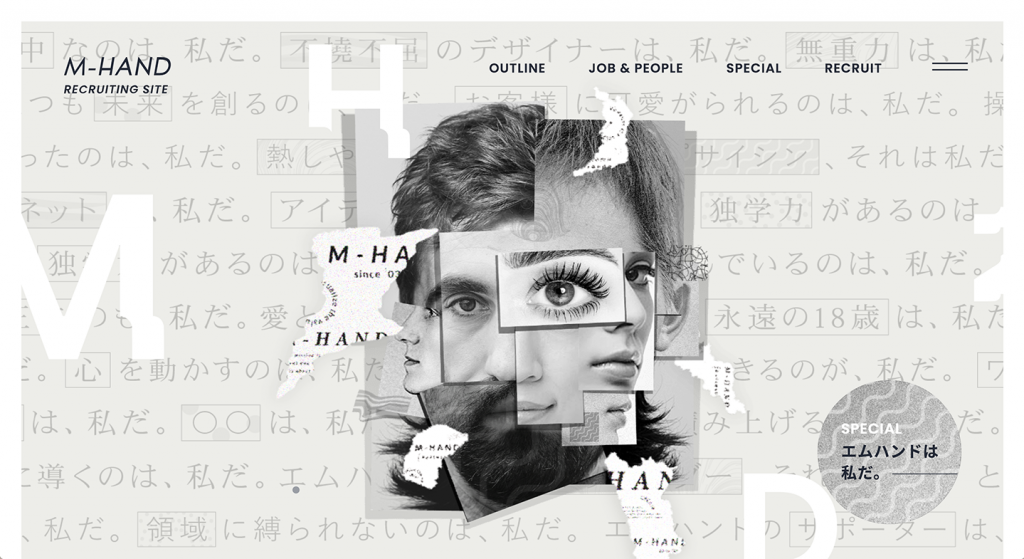
利用視覺中心突出網頁的主題,把重要的元素放在版面的最中心位置,可以給使用者帶來較強的視覺衝擊力,需要主題元素自身具備視覺衝擊力且十分明確,周圍的其他元素或是裝飾就圍繞著主體做排列,主要是讓使用者可以看一眼就被主體吸引。
記得在使用這種排版的時候,背景不要太過搶眼,會讓畫面看起來雜亂且失焦喔!

網站範例:https://www.m-hand.co.jp/recruit/
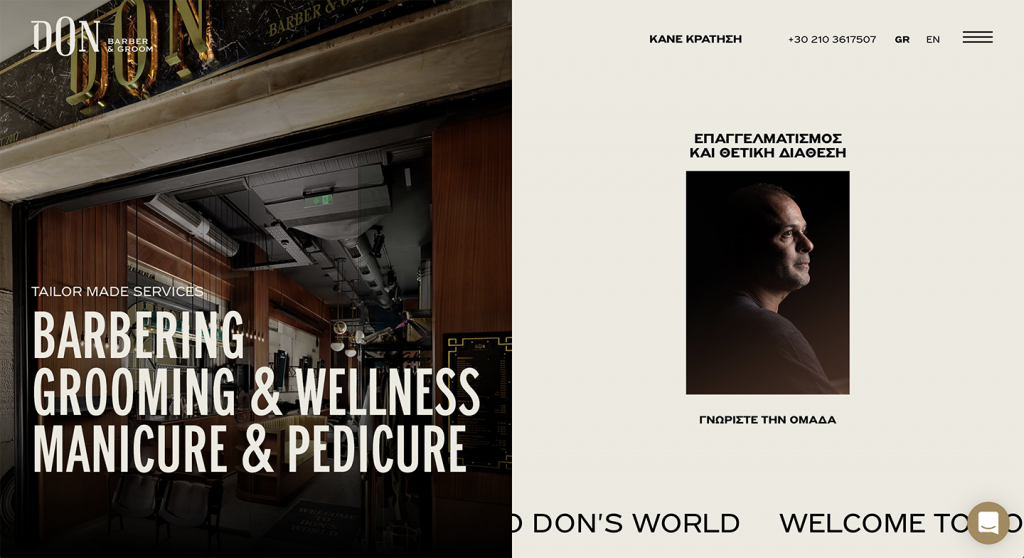
利用有型或無形的分割線,像是色塊、形狀去做劃分,讓畫面版塊具有獨立性和引導作用。畫面版塊的面積大小與位置,能突出各板塊的主次關係,也可以讓畫面更顯豐富,增加一些空間感。在內容元素多的網頁可以考慮這種排版喔!
左右分割 -

上下分割-
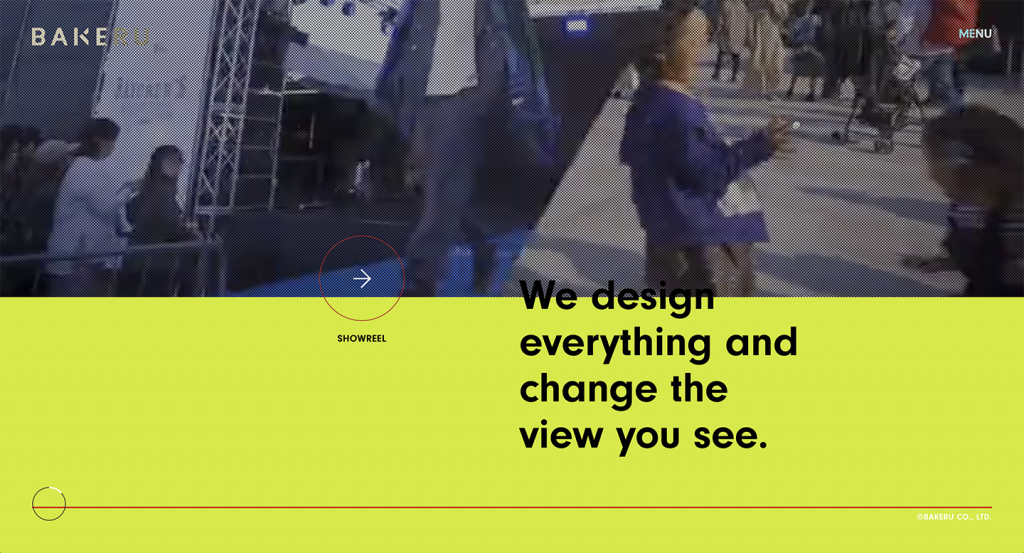
傾斜式排版的不穩定性可以讓呆板的畫面變得更有活力,適合品牌內容比較活潑、熱情的去做使用,在使用這種排版時因為風格比較強烈,要特別注意畫面元素的主次關係,避免過度凌亂。

網站範例:https://giganticcandy.com/
整齊排列-
把元素依框架形式進行排版,畫面統一有序,設計起來比較簡單,視覺上也比較平穩乾淨。要注意這種排版方式很容意給人過於嚴謹制式的感覺,可以利用顏色等其他元素增添畫面的活潑感。

任意排列-
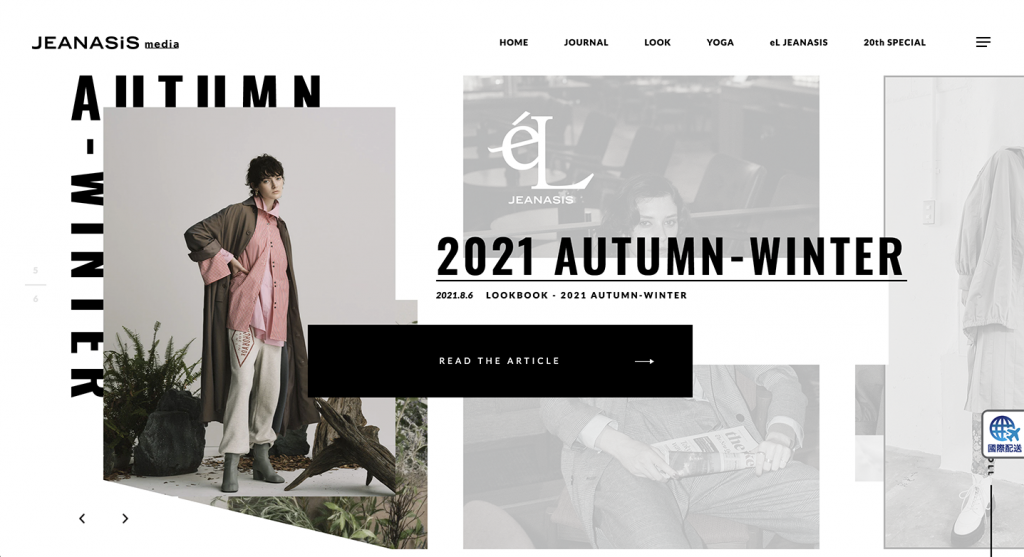
任意的排版方式比較考驗設計者的美感,以及對網站編排的成熟度,可以使網站畫面更獨特,讓使用者眼睛一亮,但也容易因為排版不當造成使用者體驗不好,網站元素雜亂等問題,在設計時要多注意元素間的主次關係,以及畫面引導性。

網站範例:https://www.dot-st.com/cp/jeanasis/jeanasis_media
